Node.js bzw. Parsoid auf Server für separaten Webspace
Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Leute,
ich stehe vor einem Problem und konnte trotz längerem Suchen hierzu leider nichts verlässliches finden.
Und zwar habe ich ein Mediawiki bei einem Shared Hoster laufen, der leider kein Node.js anbietet (All-Inkl). Ich nutze aber für das Wiki den VisualEditor und der benötigt den Node.js-Service Parsoid:
https://www.mediawiki.org/wiki/Extension:VisualEditor
https://www.mediawiki.org/wiki/Parsoid
Ich konnte den VisualEditor dennoch zum Laufen bekommen dank dieser Anleitung:
https://www.mediawiki.org/wiki/VisualEd ... hared_host
Soweit ich das verstanden habe läuft durch dieses Konstrukt Parsoid als Script auf dem Server von Heroku und mein Wiki greift darauf zu. So weit, so gut. Aber: Das ist mir auf Dauer zu unsicher. Wenn der Dienst ausfällt, läuft mein Editor auch nicht. Außerdem dauert die Verbindung lange, da Heroku den Dienst immer in den Schlafmodus versetzt usw. Ich möchte da gerne mehr Kontrolle haben und exakt den Script, der derzeit bei Heroku läuft auf einen eigenen Server bringen.
Nun meine konkrete Frage: Ich habe mir zum Testen erstmal einen kleinen Debian-Server bei Netcup gemietet als V-Server mit Root-Zugang. Dort möchte ich dasselbe mache, was eigentlich Heroku mach. Also dort Parsoid installieren und dann mit dem Wiki von All-Inkl darauf zugreifen. Natürlich könnte ich auch das Wiki auch auf den Server umziehen und Parsoid lokal betreiben. Aber ich bin insgesamt so zufrieden mit All-Inkl, dass ich eigentlich alles erstmal so belassen möchte.Zumal ich Angst vor einem größeren Ausfall bei einem Umzug habe. Meine Kenntnisse reichen aus, um den Server zu konfigurieren und abzusichern - aber wie ich das mit dem Zugriff auf Parsoid bewerkstelligen kann ist mir leider nicht wirklich klar. Aber gehen müsste es, denn schließlich klappt es mit Heroku auch. Wer kann mir an dieser Stelle weiterhelfen, wie ich das konfigurieren kann? Wäre super, wenn ich ein paar Infos bekommen könnte und ich hoffe, ich bin im richtigen Thread gelandet...
Bye, Mike
ich stehe vor einem Problem und konnte trotz längerem Suchen hierzu leider nichts verlässliches finden.
Und zwar habe ich ein Mediawiki bei einem Shared Hoster laufen, der leider kein Node.js anbietet (All-Inkl). Ich nutze aber für das Wiki den VisualEditor und der benötigt den Node.js-Service Parsoid:
https://www.mediawiki.org/wiki/Extension:VisualEditor
https://www.mediawiki.org/wiki/Parsoid
Ich konnte den VisualEditor dennoch zum Laufen bekommen dank dieser Anleitung:
https://www.mediawiki.org/wiki/VisualEd ... hared_host
Soweit ich das verstanden habe läuft durch dieses Konstrukt Parsoid als Script auf dem Server von Heroku und mein Wiki greift darauf zu. So weit, so gut. Aber: Das ist mir auf Dauer zu unsicher. Wenn der Dienst ausfällt, läuft mein Editor auch nicht. Außerdem dauert die Verbindung lange, da Heroku den Dienst immer in den Schlafmodus versetzt usw. Ich möchte da gerne mehr Kontrolle haben und exakt den Script, der derzeit bei Heroku läuft auf einen eigenen Server bringen.
Nun meine konkrete Frage: Ich habe mir zum Testen erstmal einen kleinen Debian-Server bei Netcup gemietet als V-Server mit Root-Zugang. Dort möchte ich dasselbe mache, was eigentlich Heroku mach. Also dort Parsoid installieren und dann mit dem Wiki von All-Inkl darauf zugreifen. Natürlich könnte ich auch das Wiki auch auf den Server umziehen und Parsoid lokal betreiben. Aber ich bin insgesamt so zufrieden mit All-Inkl, dass ich eigentlich alles erstmal so belassen möchte.Zumal ich Angst vor einem größeren Ausfall bei einem Umzug habe. Meine Kenntnisse reichen aus, um den Server zu konfigurieren und abzusichern - aber wie ich das mit dem Zugriff auf Parsoid bewerkstelligen kann ist mir leider nicht wirklich klar. Aber gehen müsste es, denn schließlich klappt es mit Heroku auch. Wer kann mir an dieser Stelle weiterhelfen, wie ich das konfigurieren kann? Wäre super, wenn ich ein paar Infos bekommen könnte und ich hoffe, ich bin im richtigen Thread gelandet...
Bye, Mike
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Mike,
leider habe ich zu wenig Ahnung und kann Dir leider nicht helfen.
Aber ich hoffe Du kannst mir helfen, das ich endlich den VisualEditor bei meinem Wiki zum laufen bringe.
Mein Wiki ist nbei Strato gehostet und hat folgende Softwarestand:
Mediwaiki 1.29.1
PHP 7.0.22 (cgi-fcgi)
MySql 5.6.37-log
VisualEditor 0.1.0 (9da5996) 17:40, 16. Aug. 2016
Ich habe soweit alle Extensions herungtergeladen alles eingerichtet etc. jetzt scheitert das Ganze "nur" noch an der Installation der Parsoid Software.
Dabei habe ich jetzt Deine Empfehlung angenommen und versucht dies über Heroku vorzunehmen.
Bin auch bis zum Punkt 12 vorangekommen, aber dann komme ich einfach nicht weiter.
Ich weiß im besten Willen nicht wo ich die Sacher erstellen und einstellen soll ?
Wäre super falls Du mir das einfach erklären könntest, das auch einer der nicht so oft solche Sachen macht damit klar kommt.
Danke und Gruß
Rainer
leider habe ich zu wenig Ahnung und kann Dir leider nicht helfen.
Aber ich hoffe Du kannst mir helfen, das ich endlich den VisualEditor bei meinem Wiki zum laufen bringe.
Mein Wiki ist nbei Strato gehostet und hat folgende Softwarestand:
Mediwaiki 1.29.1
PHP 7.0.22 (cgi-fcgi)
MySql 5.6.37-log
VisualEditor 0.1.0 (9da5996) 17:40, 16. Aug. 2016
Ich habe soweit alle Extensions herungtergeladen alles eingerichtet etc. jetzt scheitert das Ganze "nur" noch an der Installation der Parsoid Software.
Dabei habe ich jetzt Deine Empfehlung angenommen und versucht dies über Heroku vorzunehmen.
Bin auch bis zum Punkt 12 vorangekommen, aber dann komme ich einfach nicht weiter.
Ich weiß im besten Willen nicht wo ich die Sacher erstellen und einstellen soll ?
Wäre super falls Du mir das einfach erklären könntest, das auch einer der nicht so oft solche Sachen macht damit klar kommt.
Danke und Gruß
Rainer
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Du musste einfach so vorgehen, wie in der Beschreibung. Für Punkt 12 musst du mit dem Befehl "CMD" in die Konsole von Windows (z.B. Windows 10 unten links auf das Windows-Symbol, CMD in die Suche eingeben und Return), dort dann Heroku starten mit "Login Heroku" und dich dann mit deinen Daten einloggen (Emailadresse/Passwort). Ist das geschehen, erstellst du angegeben mit dem Befehl "heroku create" eine neue App, die du dann sehen kannst, wenn du dich normal über den Browser anmeldest. Dann so weiter wie in der Beschreibung...
Bye, Mike
Bye, Mike
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Mike,
besten Dank für Deine schnelle Rückantwort, ich mache hier jetzt schon ewig herum den "VisualEditor" zum lkaufen zu bringen.
Dank Deine Hinweise war mir erst klar das ich die weiteren Schritte nicht auf der Homepage machen muß, sondern dei Eingabe über die Kommandozeile des Betriebssystems (bei mir noch Windos 7) ausführen muß.
Das habe ich auch getan, aber irgendwie hänge ich schon wieder, ich habe nachfolgend meine Schritte udn die Auswirkugen beschrieben:
Start (Windows 7, 8 , oder 10 links unten)
cmd
c.\users\herr01ra> heroku login
Enter your Heroku Credebrials: (Anzeige)
(Die nachfoglenden Dinge werden abgefragt)
E-Mail: (Anzeige) XXXX.XXXX@XXXXXXXX.com
Password: (Anzeige) XXXXXXXXXXXXXXX
Logged in as xxxx.xxxxx@XXXXXXXX.com (Anzeige)
c.\users\herr01ra> heroku crate
heroku-cli: Updating to 6.14.34-1fcf80e... 12.1 MB/12.1 MB(Anzeige)
! remove C:\Users\herr01ra\AppData\Local\heroku\client\node_modules\cross-spawn\lib: Das Verzeichnis ist nicht leer.(Anzeige)
Ich habe darauf das ganze noch einmal gestartetd und bekam dann diese Rückmeldung:
C:\Users\herr01ra>heroku create
heroku-cli: Updating to 6.14.34-1fcf80e... 12.1 MB/12.1 MB
Creating app... done, secure-falls-84133
https://secure-falls-84133.herokuapp.com/ | https://git.heroku.com/secure-falls-84133.git
Ein Verzeichnis "C:\Users\herr01ra\AppData\Local\heroku" mit Inhalt ist auch auf dem Comnputer jetzt vorhanden.
[img]E:\Laufwerk D\AAA_offene_Dateien\Daten-Speicher-Kurzeitbunker/Heroku-03.jpg[/img]
So wie geht es jetzt weiter ?
Wo soll ich die Anpassungen(Settiungs) in der "Config Variables" Pos.14 machen ?
Ich finde keine Datei oder Ordner mit dem Namen.
Auch mit den weiteren Punkte ab 15 habe ich Probleme was ich da machen soll, es kommt mir alles vor wie böhmisches Dörfer !
Ich bin mir aber 100 % sicher mit Deiner Hilfe schaffe ich das und bringe das Ding endlich zum Laufen.
Mit wem sonst !!
Schon jetzt vielmals Danke für Deine Hilfe.
Rainer
besten Dank für Deine schnelle Rückantwort, ich mache hier jetzt schon ewig herum den "VisualEditor" zum lkaufen zu bringen.
Dank Deine Hinweise war mir erst klar das ich die weiteren Schritte nicht auf der Homepage machen muß, sondern dei Eingabe über die Kommandozeile des Betriebssystems (bei mir noch Windos 7) ausführen muß.
Das habe ich auch getan, aber irgendwie hänge ich schon wieder, ich habe nachfolgend meine Schritte udn die Auswirkugen beschrieben:
Start (Windows 7, 8 , oder 10 links unten)
cmd
c.\users\herr01ra> heroku login
Enter your Heroku Credebrials: (Anzeige)
(Die nachfoglenden Dinge werden abgefragt)
E-Mail: (Anzeige) XXXX.XXXX@XXXXXXXX.com
Password: (Anzeige) XXXXXXXXXXXXXXX
Logged in as xxxx.xxxxx@XXXXXXXX.com (Anzeige)
c.\users\herr01ra> heroku crate
heroku-cli: Updating to 6.14.34-1fcf80e... 12.1 MB/12.1 MB(Anzeige)
! remove C:\Users\herr01ra\AppData\Local\heroku\client\node_modules\cross-spawn\lib: Das Verzeichnis ist nicht leer.(Anzeige)
Ich habe darauf das ganze noch einmal gestartetd und bekam dann diese Rückmeldung:
C:\Users\herr01ra>heroku create
heroku-cli: Updating to 6.14.34-1fcf80e... 12.1 MB/12.1 MB
Creating app... done, secure-falls-84133
https://secure-falls-84133.herokuapp.com/ | https://git.heroku.com/secure-falls-84133.git
Ein Verzeichnis "C:\Users\herr01ra\AppData\Local\heroku" mit Inhalt ist auch auf dem Comnputer jetzt vorhanden.
[img]E:\Laufwerk D\AAA_offene_Dateien\Daten-Speicher-Kurzeitbunker/Heroku-03.jpg[/img]
So wie geht es jetzt weiter ?
Wo soll ich die Anpassungen(Settiungs) in der "Config Variables" Pos.14 machen ?
Ich finde keine Datei oder Ordner mit dem Namen.
Auch mit den weiteren Punkte ab 15 habe ich Probleme was ich da machen soll, es kommt mir alles vor wie böhmisches Dörfer !
Ich bin mir aber 100 % sicher mit Deiner Hilfe schaffe ich das und bringe das Ding endlich zum Laufen.
Mit wem sonst !!
Schon jetzt vielmals Danke für Deine Hilfe.
Rainer
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Du musst dich prinzipiell genau an die Anleitung halten, dann klappt das schon. Wichtig ist Punkt 7, nachdem du dir das Paket mit git auf den Rechner geladen hast. Die dort angegebenen Anpassungen an der Config sind wichtig, damit nachher alles funktioniert! Der lokale Ordner Parsoid wird übrigens immer im Verzeichnis angelegt, welches bei CMD aktiv ist. Also z.b. c:\Users\xxx\Parsoid Dort kannst du auch über das Windows-Fenster rein und die Änderungen lt. Punkt 8 und 9 vornehmen! Der Rest ist eigentlich in der Anleitung recht gut beschrieben.
Übrigens @all: Meine Frage hat sich erledigt, ich habe mein Mediawiki nun direkt auf einem Server aufgesetzt und Parsoid dort lokal laufen.
Übrigens @all: Meine Frage hat sich erledigt, ich habe mein Mediawiki nun direkt auf einem Server aufgesetzt und Parsoid dort lokal laufen.
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Mike,
ich habe so wie ich beschrieben habe alles soweit erleidgt auch die Punkte unter den Pkt.7 !
Wie Du in meiner Antwort lesen kannst, stecke ich bei Pos. 15 fest und komme nicht weiter!! ==> siehe Antwort von mir !!
Ich möchte schon wissen wie der Wege hier richtig zu Ende geht !!
Anderseits wie ich Dir in der ersten Antwort schon zukommen gelassen habe, ist mein Wiki auf dem Straro Server gehostet.
Wie hast Du das dann auf dem Server dort zum Laufen gebracht ?
Gibt es für diese Installation auch eine Anleitung ?
Ich bin echt frustierd, wenn ich bedenke wie viel Zeit ich in die Sache gesteckt hatbe und der Editor immer noch nicht läuft
und ich bislang auch kein Licht im Tunnel sehe.
Bitte dringend um Deine Hilfe.
Rainer
ich habe so wie ich beschrieben habe alles soweit erleidgt auch die Punkte unter den Pkt.7 !
Wie Du in meiner Antwort lesen kannst, stecke ich bei Pos. 15 fest und komme nicht weiter!! ==> siehe Antwort von mir !!
Ich möchte schon wissen wie der Wege hier richtig zu Ende geht !!
Anderseits wie ich Dir in der ersten Antwort schon zukommen gelassen habe, ist mein Wiki auf dem Straro Server gehostet.
Wie hast Du das dann auf dem Server dort zum Laufen gebracht ?
Gibt es für diese Installation auch eine Anleitung ?
Ich bin echt frustierd, wenn ich bedenke wie viel Zeit ich in die Sache gesteckt hatbe und der Editor immer noch nicht läuft
und ich bislang auch kein Licht im Tunnel sehe.
Bitte dringend um Deine Hilfe.
Rainer
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Ich bin nicht bei Strato, aber eigentlich spielt das keine Rolle. Wenn du einen Server/V-Server mit Root-Zugang hast, dann kannst du dir doch den ganzen Quatsch mit Heroku sparen und Parsoid selber auf dem Server installieren.
Das ist doch viel simpler und hier beschrieben:
https://www.mediawiki.org/wiki/Parsoid/Setup
Wichtig ist, dass du node.js >4 installierst. Im Original-Repository ist das nicht enthalten, aber auch hier gibt es die passende Anleitung:
https://nodejs.org/en/download/package- ... tributions
Wenn Parsoid erfolgreich installiert ist, dann musst du noch die Einstellungen für den VisualEditor bei Mediawiki vornehmen:
https://www.mediawiki.org/wiki/Extension:VisualEditor
Gibt es dann eine Fehlermeldung, einfach den LOG überprüfen: /var/log/parsoid/parsoid.log
Das alles geht aber nur mit eigenem Server, sonst brauchst du Heroku.
Punkt 15 ist da aber recht simpel. Du loggst dich über CMD ein und gibst die drei Befehle einfach in die Konsole ein, also:
git init
git add .
git commit
Das sind drei Befehle, die hintereinander eingegeben werden. Den Punkt (.) hinter dem git add nicht vergessen...
Bye, Mike
Das ist doch viel simpler und hier beschrieben:
https://www.mediawiki.org/wiki/Parsoid/Setup
Wichtig ist, dass du node.js >4 installierst. Im Original-Repository ist das nicht enthalten, aber auch hier gibt es die passende Anleitung:
https://nodejs.org/en/download/package- ... tributions
Wenn Parsoid erfolgreich installiert ist, dann musst du noch die Einstellungen für den VisualEditor bei Mediawiki vornehmen:
https://www.mediawiki.org/wiki/Extension:VisualEditor
Gibt es dann eine Fehlermeldung, einfach den LOG überprüfen: /var/log/parsoid/parsoid.log
Das alles geht aber nur mit eigenem Server, sonst brauchst du Heroku.
Punkt 15 ist da aber recht simpel. Du loggst dich über CMD ein und gibst die drei Befehle einfach in die Konsole ein, also:
git init
git add .
git commit
Das sind drei Befehle, die hintereinander eingegeben werden. Den Punkt (.) hinter dem git add nicht vergessen...
Bye, Mike
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Mike,
besten Dank für Deine Rückantwort.
Werde mich heute Abend damit beschäftigen, dazu brauche ich Ruhe udn dei hab ich im Geschäft nicht.
Ich hoffe ich bekomme das Ding zum Laufen.
Gruß Rainer
besten Dank für Deine Rückantwort.
Werde mich heute Abend damit beschäftigen, dazu brauche ich Ruhe udn dei hab ich im Geschäft nicht.
Ich hoffe ich bekomme das Ding zum Laufen.
Gruß Rainer
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Mike,
Hilfe !!
Ich war doch schon zu weit bei der Heroku-Version, ich weiss auch nicht was und wo ich den Pkt.14 umsetzen soll ?
13) Then open your app on Heroku.
14) In "Settings" tab edit the "Config Variables" and add the following parameters:
Ich bin zwar auf der Homepage und habe mich dort angemeldet, nur kann ich kein Settings finde, wo ich die beiden
KEY: NODE_ENV VALUE: production
KEY: Buildpack VALUE: nodejs
unterbringen soll.
Gruß
Rainer
Hilfe !!
Ich war doch schon zu weit bei der Heroku-Version, ich weiss auch nicht was und wo ich den Pkt.14 umsetzen soll ?
13) Then open your app on Heroku.
14) In "Settings" tab edit the "Config Variables" and add the following parameters:
Ich bin zwar auf der Homepage und habe mich dort angemeldet, nur kann ich kein Settings finde, wo ich die beiden
KEY: NODE_ENV VALUE: production
KEY: Buildpack VALUE: nodejs
unterbringen soll.
Gruß
Rainer
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Mike,
für die Ausführung auf einem Server gehe ich davon aus das ich die Windows-Version verwenden muß.
Beim download und Installlation von node.js in der Windows-Verison gab es keien Probleme.
Bei Parasoid sollte ich dann auch die Windows-Verison verwenden oder !?
***********
Windows
************
Requirements:
Install Nodejs x86
Install Git x86
With nodejs you have to install the build tools (as administrator)
npm install --global --production windows-build-tools
Was soll ich hier machen ?
Sorry ich kenne mich hier nicht aus und brauche Deine Hilfe.
Gruß
Rainer
für die Ausführung auf einem Server gehe ich davon aus das ich die Windows-Version verwenden muß.
Beim download und Installlation von node.js in der Windows-Verison gab es keien Probleme.
Bei Parasoid sollte ich dann auch die Windows-Verison verwenden oder !?
***********
Windows
************
Requirements:
Install Nodejs x86
Install Git x86
With nodejs you have to install the build tools (as administrator)
npm install --global --production windows-build-tools
Was soll ich hier machen ?
Sorry ich kenne mich hier nicht aus und brauche Deine Hilfe.
Gruß
Rainer
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Mike,
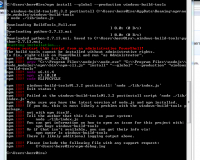
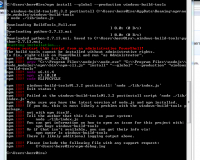
nachdem ich bei Parasoid ein wenig in stocken geraten bin und ich auf dien antwort warte, habe ich bei der Installation von npm.
Aber irgendwie klappt das hier nicht wirklich so wi eich mir das vorstelle.
Bei der Installation wirft mir der Bildschirm folgende Meldung raus:
Ich habe zuvor geschaut und auch geprüft, ob ich die Adminrechte habe, was auch der Fall ist, trotzdem bekomme ich diese Fehlermeldung.

Ich stosse überall an Grenzen.
Gruß
Rainer
nachdem ich bei Parasoid ein wenig in stocken geraten bin und ich auf dien antwort warte, habe ich bei der Installation von npm.
Aber irgendwie klappt das hier nicht wirklich so wi eich mir das vorstelle.
Bei der Installation wirft mir der Bildschirm folgende Meldung raus:
Ich habe zuvor geschaut und auch geprüft, ob ich die Adminrechte habe, was auch der Fall ist, trotzdem bekomme ich diese Fehlermeldung.

Ich stosse überall an Grenzen.
Gruß
Rainer
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Mike,
habe mir jetzt die Adminrechte auf einem anderen Weg geholt und jetzt sieht es besser aus mitd en Fehlermeldungen, siehe Hardcopy.
Nur er installiert sich zu tote und bewegt sich nicht mehr von Fleck !!

Was nun ?!
Hat sich erledigt.
Es hat ein gefüllte Ewigkeit, aber bestimmt 5 - 10 Minunten, gedauter bis hier endlich des Ende da war.
Rainer
habe mir jetzt die Adminrechte auf einem anderen Weg geholt und jetzt sieht es besser aus mitd en Fehlermeldungen, siehe Hardcopy.
Nur er installiert sich zu tote und bewegt sich nicht mehr von Fleck !!

Was nun ?!
Hat sich erledigt.
Es hat ein gefüllte Ewigkeit, aber bestimmt 5 - 10 Minunten, gedauter bis hier endlich des Ende da war.
Rainer
Zuletzt geändert von mrsystem am 10.10.2017 05:35:08, insgesamt 1-mal geändert.
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Ich glaube du bringst hier einiges durcheinander. Die Windows-Version brauchst du nur, wenn du auch einen Windows-Server hast - was ich nicht glaube. Ansonsten wäre erstmal zu klären: Reden wir nun über die Installation via Heroku? Oder willst du Parsoid über deinen Server installieren. Ich schlage vor, du gibst mir da erstmal ein paar Infos:
- welchen Server hast du bei Strato?
- welches Betriebssystem läuft dort?
- wie willst du Parsoid einbinden - über Heroku oder direkte den Server (zweiteres wäre die deutlich bessere Variante!)-
Zu Punkt 14: Doch, das musst du auf der Homepage einstellen...
1. einloggen auf heroku.com
2. auf die betreffende app klicken, die du erstellt hast. Die sehen ungefähr so aus: xxxxx-xxxxx-3242324
3. Dort dann ganz rechts auf Settings
4. Auf Reveal Config Variables klicken
5. Dort dann mi Add die beiden Vaiablen NODE_ENV VALUE production und Buildpack VALUE nodejs eintragen
Erst dann wird das funktionieren...
Und nicht mit der Windows-Version experimentieren. Für Heroku brauchst du Linux und das wird wie in Punkt 6 beschrieben über das GIT geladen.
- welchen Server hast du bei Strato?
- welches Betriebssystem läuft dort?
- wie willst du Parsoid einbinden - über Heroku oder direkte den Server (zweiteres wäre die deutlich bessere Variante!)-
Zu Punkt 14: Doch, das musst du auf der Homepage einstellen...
1. einloggen auf heroku.com
2. auf die betreffende app klicken, die du erstellt hast. Die sehen ungefähr so aus: xxxxx-xxxxx-3242324
3. Dort dann ganz rechts auf Settings
4. Auf Reveal Config Variables klicken
5. Dort dann mi Add die beiden Vaiablen NODE_ENV VALUE production und Buildpack VALUE nodejs eintragen
Erst dann wird das funktionieren...
Und nicht mit der Windows-Version experimentieren. Für Heroku brauchst du Linux und das wird wie in Punkt 6 beschrieben über das GIT geladen.
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Mike,
ganz nett von Dir das Du Dich heute morgen gleich gemeldet hast, ich habe wie gesagt fast keine Zeit mich im Tagesgeschäft, um solche Dinge zu kümmern.
Aber wie Du weißt bin ich brennend daran interessiert das dieser Editor endlich beim mir auf dem Wiki läuft.
Ich will technisch schon eigentlich alles wissen, das ist auch mein Beruf, nur aber nicht im Computer- sondern im Maschinenbaubranche.
In diesem Fall möchte ich aber die Zweifußstrategie verlassen und mich nur noch auf das konzetrieren, den VisualEditor zum Laufen zu bringen.
Bin gerade am klären auf was für einem Betreisbsystme das Wiki bei Strato läuft.
Da hast Du vermutlich Recht das dies vermutlich nicht Windows sein wird sondern vermutlich eine Unix oder Linux Version.
Sobal ich das weiß melde ich mich wieder.
Gruß
Rainer
ganz nett von Dir das Du Dich heute morgen gleich gemeldet hast, ich habe wie gesagt fast keine Zeit mich im Tagesgeschäft, um solche Dinge zu kümmern.
Aber wie Du weißt bin ich brennend daran interessiert das dieser Editor endlich beim mir auf dem Wiki läuft.
Ich will technisch schon eigentlich alles wissen, das ist auch mein Beruf, nur aber nicht im Computer- sondern im Maschinenbaubranche.
In diesem Fall möchte ich aber die Zweifußstrategie verlassen und mich nur noch auf das konzetrieren, den VisualEditor zum Laufen zu bringen.
Bin gerade am klären auf was für einem Betreisbsystme das Wiki bei Strato läuft.
Da hast Du vermutlich Recht das dies vermutlich nicht Windows sein wird sondern vermutlich eine Unix oder Linux Version.
Sobal ich das weiß melde ich mich wieder.
Gruß
Rainer
Zuletzt geändert von mrsystem am 10.10.2017 19:21:06, insgesamt 1-mal geändert.
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Ich habe den Thread mal gelesen. Der eigentliche Fehler ist das verwendete Betriebssystem. Du wirst wohl kaum Windows für Wiki und Node.js einsetzen wollen. Nicht nur für das eigentliche Problem, sondern auch für das Forum ist die Wahl von Windows schlecht. Wenn du ernsthaft mit der Anwendung arbeiten willst besorg dir irgendwo im Internet einen root-Server mit einem ordentlichen Betriebssystem und installiere es dort gemäß den Anleitungen. Auf deiner Windows-Kiste wird dir Node.js wohl nicht viel bringen.
Man beachte "node.exe" !!!???!!! Da bleibt sich Windows treu.
Falls du doch Node.js auf Windows nutzen willst was ich nicht hoffe: http://linux-doku.de/blog/nodejs-auf-wi ... und-nutzenhttps://de.wikipedia.org/wiki/Node.js hat geschrieben:Node.js ist eine serverseitige Plattform in der Softwareentwicklung ...
Man beachte "node.exe" !!!???!!! Da bleibt sich Windows treu.
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
https://media.giphy.com/media/3ohzdMk3u ... /giphy.gifuname hat geschrieben:10.10.2017 16:20:26besorg dir irgendwo im Internet einen root-Server mit einem ordentlichen Betriebssystem
Allerdings:
Hat er ja schon.shadowman hat geschrieben:04.10.2017 08:22:54Ich habe mir zum Testen erstmal einen kleinen Debian-Server bei Netcup gemietet als V-Server mit Root-Zugang.
Jesus saves. Buddha does incremental backups.
Windows ist doof, Linux funktioniert nicht • Don't break debian! • Wie man widerspricht
Windows ist doof, Linux funktioniert nicht • Don't break debian! • Wie man widerspricht
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Naja ich meine auch den Anwender mrsystem.
Ich weiß der Betrieb von root-Servern ist gefährlich.
Aber eine Windows-Malwareschleuder mit VDSL-Anbindung zuhause zu haben ist auch nicht ganz ungefährlich.
Ich weiß der Betrieb von root-Servern ist gefährlich.
Aber eine Windows-Malwareschleuder mit VDSL-Anbindung zuhause zu haben ist auch nicht ganz ungefährlich.
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Wenn er nur Webspace hat, geht ja auch der Weg via Heroku. Hat bei mir ja im Test auch geklappt. Ich bin mittlerweile auf einem Root Server mit der kompletten Seite und habe es somit serverseitig gelöst. Es ging dann im weiteren Thread um Stolperfallen bei Heroku. Aber es müsste erstmal geklärt werden, welche Ausstattung mrsystem nun bei Strato hat...Webspace oder (V)Server...
Bye, Mike
Bye, Mike
Zuletzt geändert von shadowman am 10.10.2017 17:53:40, insgesamt 1-mal geändert.
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Mike,
Danke mit dem Hinweis für die Abklärung des Betriebssystems.
Leider hat es für mich eine Ewigkeit gedauert, bis ich die richtige Information von Strato bekommen habe / siehe nachfolgender Auszug:
Auf dem Webspace, die in Ihrem STRATO Webshop Plus Paketes vorhanden ist, gibt es nicht die Möglichkeit Node.js zu installieren.
Für die Nutzung von Node.js und ähnlichen Development Tools ist es ratsam, auf einen Server zu wechseln. Bei den Servern haben Sie vollen administrativen Zugriff. Das gibt Ihnen die Möglichkeit, Node.js mit all seinen Abhängigkeiten zu Installieren.
Hier der Link von Strato wo die verschiedenen Server aufgelistet sind:
https://www.strato.de/server/linux-vserver/
Als weiteres einige Angaben zu unserem Wiki:
Es wird zur Zeit ==> Stand: 10/2017 ==> 3,7 GB Speicherplatz von uns dadurch belegt.
Inhaltsseiten 282
Seiten (Alle Seiten auf diesem Wiki .......) 1.356
Hochgeladene Dateien 704
Registriert Benutzer 66
So und schon und nun stehen wieder einige Fragen im Raum:
1) Welche V-Server Version benötige ich ?
2) Was für ein Aufwand ist es so ein Server einzurichten und die vorhandene Daten zu übernehmen ?
3) Wer kann so einen V-Server einrichten ?
Ich möchte unbedingt das dieser VisaulEditor hier bei uns im Wikiendlich läuft !

Gruß
Rainer
Danke mit dem Hinweis für die Abklärung des Betriebssystems.
Leider hat es für mich eine Ewigkeit gedauert, bis ich die richtige Information von Strato bekommen habe / siehe nachfolgender Auszug:
Auf dem Webspace, die in Ihrem STRATO Webshop Plus Paketes vorhanden ist, gibt es nicht die Möglichkeit Node.js zu installieren.
Für die Nutzung von Node.js und ähnlichen Development Tools ist es ratsam, auf einen Server zu wechseln. Bei den Servern haben Sie vollen administrativen Zugriff. Das gibt Ihnen die Möglichkeit, Node.js mit all seinen Abhängigkeiten zu Installieren.
Hier der Link von Strato wo die verschiedenen Server aufgelistet sind:
https://www.strato.de/server/linux-vserver/
Als weiteres einige Angaben zu unserem Wiki:
Es wird zur Zeit ==> Stand: 10/2017 ==> 3,7 GB Speicherplatz von uns dadurch belegt.
Inhaltsseiten 282
Seiten (Alle Seiten auf diesem Wiki .......) 1.356
Hochgeladene Dateien 704
Registriert Benutzer 66
So und schon und nun stehen wieder einige Fragen im Raum:
1) Welche V-Server Version benötige ich ?
2) Was für ein Aufwand ist es so ein Server einzurichten und die vorhandene Daten zu übernehmen ?
3) Wer kann so einen V-Server einrichten ?
Ich möchte unbedingt das dieser VisaulEditor hier bei uns im Wikiendlich läuft !
Gruß
Rainer
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hey Rainer!
Ohne dir "auf den Schlips" zu treten: Ich würde dir nicht raten, alleine so einen Server aufzusetzen und zu konfigurieren. Wenn überhaupt, solltest du dir Hilfe holen.
Denn es gibt da einiges zu beachten, bevor so ein Server sicher und vernünftig läuft. Von den Problemen der Einrichtung von Wiki einmal abgesehen. Zudem muss ein Server ständig überwacht und aktualisiert werden. Machbar wäre es natürlich, auch wenn dann Strato nicht meine erste Wahl wäre.
Zum eigentlichen Thema zurück:
Es gibt zwei Lösungen für dich, wenn du VisualEditor unbedingt laufen lassen möchtest.
- 1. Entweder du entscheidest dich für einen Server. Dort kann das nötige Paket Parsoid direkt installiert und betrieben werden
- 2. oder du bleibst mit deinem Wiki beim Webangebot von Strato und löst das wie am Anfang schon begonnen und besprochen über den Anbieter Heroku.
Beide Varianten haben Vor- und Nachteile:
1. Installation relativ unaufwendig, aber insgesamt musst du dich sehr in die Materie Serveradministration einarbeiten und das Thema dauerhaft ernst nehmen. Ein Serverbetreiber muss sich um alles selber kümmern und haftet im Notfall auch!
2. Installation ziemlich aufwendig. VisiualEditor läuft recht zäh, insbesondere beim Trial-Angebot von Heroku (dann geht die App nach 10 Minuten in den Sleep-Modus und muss immer erst wieder aufgeweckt werden). Außerdem bist du dauerhaft an Heroku gebunden. Ist der Server dort nicht erreichbar, stellt Heroku seinen Dienst ein o.ä., läuft VisualEditor nicht mehr
Es gibt auch noch eine Dritte - empfehlenswerte - Variante: Du mietest einen Managed Server. Dann kümmert sich der Anbieter um die Serversicherheit und Einrichtung. Nachteil: Deutlich teurer als alle vorgenannten Lösungen.
Bye, Mike
P.S.: Da du keinen Server hast, sondern "nur" Webspace, spielt es keine Rolle für dich, welches Betriebssystem eingesetzt wird. Es ist aber mit Sicherheit Linux. Bei einem V-Server oder Managed Server solltest du auch Linux nehmen, nicht Windows...
Ohne dir "auf den Schlips" zu treten: Ich würde dir nicht raten, alleine so einen Server aufzusetzen und zu konfigurieren. Wenn überhaupt, solltest du dir Hilfe holen.
Denn es gibt da einiges zu beachten, bevor so ein Server sicher und vernünftig läuft. Von den Problemen der Einrichtung von Wiki einmal abgesehen. Zudem muss ein Server ständig überwacht und aktualisiert werden. Machbar wäre es natürlich, auch wenn dann Strato nicht meine erste Wahl wäre.
Zum eigentlichen Thema zurück:
Es gibt zwei Lösungen für dich, wenn du VisualEditor unbedingt laufen lassen möchtest.
- 1. Entweder du entscheidest dich für einen Server. Dort kann das nötige Paket Parsoid direkt installiert und betrieben werden
- 2. oder du bleibst mit deinem Wiki beim Webangebot von Strato und löst das wie am Anfang schon begonnen und besprochen über den Anbieter Heroku.
Beide Varianten haben Vor- und Nachteile:
1. Installation relativ unaufwendig, aber insgesamt musst du dich sehr in die Materie Serveradministration einarbeiten und das Thema dauerhaft ernst nehmen. Ein Serverbetreiber muss sich um alles selber kümmern und haftet im Notfall auch!
2. Installation ziemlich aufwendig. VisiualEditor läuft recht zäh, insbesondere beim Trial-Angebot von Heroku (dann geht die App nach 10 Minuten in den Sleep-Modus und muss immer erst wieder aufgeweckt werden). Außerdem bist du dauerhaft an Heroku gebunden. Ist der Server dort nicht erreichbar, stellt Heroku seinen Dienst ein o.ä., läuft VisualEditor nicht mehr
Es gibt auch noch eine Dritte - empfehlenswerte - Variante: Du mietest einen Managed Server. Dann kümmert sich der Anbieter um die Serversicherheit und Einrichtung. Nachteil: Deutlich teurer als alle vorgenannten Lösungen.
Bye, Mike
P.S.: Da du keinen Server hast, sondern "nur" Webspace, spielt es keine Rolle für dich, welches Betriebssystem eingesetzt wird. Es ist aber mit Sicherheit Linux. Bei einem V-Server oder Managed Server solltest du auch Linux nehmen, nicht Windows...
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Mike,
ruf mich doch bitte einmal an XXXXXXXXXXXXXXXXXXXX
oder teil mir Deine E-Mailadresse mit.
Meine E-Mailadresse: XXXXXXXXXXXXXXXXXXXXX
Gruß
Rainer
ruf mich doch bitte einmal an XXXXXXXXXXXXXXXXXXXX
oder teil mir Deine E-Mailadresse mit.
Meine E-Mailadresse: XXXXXXXXXXXXXXXXXXXXX
Gruß
Rainer
Zuletzt geändert von mrsystem am 12.10.2017 12:13:51, insgesamt 2-mal geändert.
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Sorry, aber zum telen habe ich tagsüber keine Zeit. Kannst aber ne PN schreiben.
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
Hallo Micke,
habe ich Dir gestern schon eine gemacht, Du harst aber nicht reagiert.
Ich kann Dir aber heute noch einmal eine machen im lauf des Tage oder aber auch vielleichrt erst heute Abend.
Gruß
Rainer
habe ich Dir gestern schon eine gemacht, Du harst aber nicht reagiert.
Ich kann Dir aber heute noch einmal eine machen im lauf des Tage oder aber auch vielleichrt erst heute Abend.
Gruß
Rainer
Re: Node.js bzw. Parsoid auf Server für separaten Webspace
An alle,
besten Dank an alle für die Beteiligung zum lösen des Problems das ich hatte ebsonders natürlich Mike, der mir schlußendlich geholfen hat das Problemzu lösen.
Der VisualEditor läuft jetzt bei meien Wiki,, ich werde mich hier später noch einmal hier melden und eine Zusammenfassung geben wie das Ganze gelöst wurde.
Es hat lange geaduert bis dieser Editor jetzt endlich läuft und es war auch nicht ganz so einfach, aber jetze bin ich echt happy.
Gruß
Rainer
besten Dank an alle für die Beteiligung zum lösen des Problems das ich hatte ebsonders natürlich Mike, der mir schlußendlich geholfen hat das Problemzu lösen.
Der VisualEditor läuft jetzt bei meien Wiki,, ich werde mich hier später noch einmal hier melden und eine Zusammenfassung geben wie das Ganze gelöst wurde.
Es hat lange geaduert bis dieser Editor jetzt endlich läuft und es war auch nicht ganz so einfach, aber jetze bin ich echt happy.
Gruß
Rainer

